- Hur aktiverar jag JavaScript i React-appen?
- Hur kör jag reagera JS-appen i min webbläsare?
- Hur kör jag en appreakt lokalt app?
- Hur aktiverar jag JavaScript?
- Hur kontrollerar jag om JavaScript är aktiverat?
- Är JavaScript gratis att installera?
- Hur startar du en reaktion?
- Hur startar jag en reageringsapp?
- Hur reagerar jag en VS-app?
- Hur kontrollerar jag min reaktionsbyggnad?
- Hur får jag åtkomst till min reageringsapp på distans?
- Hur distribuerar jag reagera app till server?
Hur aktiverar jag JavaScript i React-appen?
Gå till din SignIn-komponent eller Register-komponent, ändra formuläretiketten till en div-tagg ELLER förhindra formulärets standard i.e (e. preventDefault). Se också till att Javascript är aktiverat i din webbläsare. Också en nybörjare som reagerar, jag slog den här frågan.
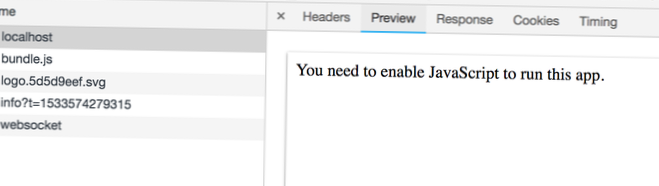
Hur kör jag reagera JS-appen i min webbläsare?
Vi måste importera den här komponenten och göra den till vårt root-appelement, så att vi kan se den i webbläsaren. importera Reagera från 'reagera'; importera ReactDOM från 'react-dom'; importera app från './App. js '; ReactDOM. framställa(<App />, dokumentera.
Hur kör jag en appreakt lokalt app?
Navigera först i katalogen för din app. Enligt den officiella create-react-app-webbplatsen. När du kör npm run build skapar du en build-katalog med en produktionsversion av din app.
Hur aktiverar jag JavaScript?
Aktivera JavaScript i Google Chrome
- Öppna Chrome på din dator.
- Klicka på Mer längst upp till höger. inställningar.
- Klicka på Avancerat längst ner.
- Klicka på Innehållsinställningar under 'Sekretess och säkerhet'.
- Klicka på JavaScript.
- Aktivera Tillåtet (rekommenderas).
Hur kontrollerar jag om JavaScript är aktiverat?
- gå till Verktyg.
- sedan Internetalternativ...
- välj fliken Säkerhet.
- tryck på knappen Anpassad nivå.
- rulla ner till Scripting.
- aktivera Active Scripting.
Är JavaScript gratis att installera?
För de som vill lära sig att programmera är en av de största fördelarna med JavaScript att allt är gratis. Du behöver inte betala för någonting för att komma igång.
Hur startar du en reaktion?
När du är redo att distribuera till produktion skapar du ett minifierat paket med npm run build .
- Kom igång omedelbart. Du behöver inte installera eller konfigurera verktyg som webpack eller Babel. ...
- npx. Kopiera. ...
- npm. Kopiera. ...
- Garn. Kopiera. ...
- Välja en mall. ...
- Välja en pakethanterare. ...
- npm start eller garn start. ...
- npm-test eller garntest.
Hur startar jag en reageringsapp?
Komma igång: Att komma igång med React är enkelt. När den är installerad kan du bara köra skapa-reagera-appen på kommandoraden, följt av namnet på den app du vill skapa. Detta skapar reagera appen, med all nödvändig funktionalitet du behöver, redan inbyggd i appen.
Hur kör jag en VS-app i reagera?
Så här kommer du igång i sex steg
- Ladda ner den senaste versionen av VS Code och installera vår Chrome-felsökare.
- Skapa din React-app med create-react-app.
- Använd följande konfiguration för din lansering. json-fil för att konfigurera VS-kodfelsökaren och placera den inuti . vscode i din rotmapp.
Hur kontrollerar jag min reaktionsbyggnad?
För att testa din produktionsbyggnad måste vi först installera http-serverpaketet. Jag har installerat paketet globalt, men det är valfritt och kan också köras lokalt. Navigera till den angivna adressen så kan du testa din reageringsproduktion.
Hur får jag fjärråtkomst till min reagera app?
Dra bara upp enhetens webbläsare och skriv in IPv4-adressen du kopierade tidigare följt av ett kolon och sedan portnumret. Formatet ska se ut ungefär så här: 555.55. 55.555: 1234 när du väl har tryckt på enter, bör du se din React-app live på din mobila enhet!
Hur distribuerar jag reagera app till server?
1. Hur man distribuerar en React-app på Heroku
- Inställningsnod. js Server. Skapa en mapp med namnet klient i projektets rot . Flytta alla synliga filer till den mappen. ...
- Distribuera till Heroku. I server / paket. json, under skript lägger du till ett startskript och ett postskript. "skript":
 Naneedigital
Naneedigital