4 svar
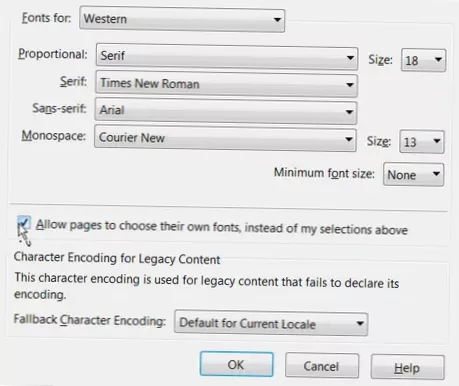
- Öppna Verktyg->Alternativ-menyn.
- Välj fliken "Innehåll".
- Klicka på knappen "Avancerat" i "Teckensnitt & Färger "avsnitt.
- Ange de teckensnitt du vill ha för var och en av typerna för din kodning.
- Avmarkera kryssrutan märkt "Tillåt sidor att välja sina egna teckensnitt...".
- Hur tvingar jag ett teckensnitt på en webbplats?
- Hur åsidosätter du teckensnittsfamiljen i CSS?
- Hur ändrar jag teckensnitt på min webbplats?
- Vad är det bästa teckensnittet för webbplatstext?
- Varför ser mitt teckensnitt konstigt krom ut?
- Vilka är standardteckensnitt för Google Chrome?
- Vad är standardtypfamiljen i HTML?
- Varför fungerar inte teckensnittsfamiljen?
- Vad är min FON?
- Vad är skillnaden mellan typsnitt och typsnitt?
- Hur ändrar jag mitt teckensnitt?
- Vad är font face i HTML?
Hur tvingar jag ett teckensnitt på en webbplats?
CSS-regeln @ font-face som förklaras nedan är den vanligaste metoden för att lägga till anpassade teckensnitt till en webbplats.
- Steg 1: Ladda ner teckensnittet. ...
- Steg 2: Skapa ett WebFont-kit för korsning. ...
- Steg 3: Ladda upp teckensnittsfilerna till din webbplats. ...
- Steg 4: Uppdatera och ladda upp din CSS-fil. ...
- Steg 5: Använd det anpassade teckensnittet i dina CSS-deklarationer.
Hur åsidosätter du teckensnittsfamiljen i CSS?
Standardtypstorleken är standard . Det skriver över kroppstypstorleken som läggs till. Teckenstorlekens standardvärde är också medelstort . Du kan också använda initial, men det stöds inte i IE.
Hur ändrar jag teckensnitt på min webbplats?
För att ändra något av teckensnittsattributen när som helst på din webbsida, använd bara <font> märka. Texten som följer förblir ändrad tills du avslutar med </font> märka. Du kan ändra en eller alla teckensnittsattribut inom en <font> märka.
Vad är det bästa teckensnittet för webbplatstext?
Bästa webbsäkra typsnitt
- Arial. Arial är ett av de mest kända teckensnitten för både online och tryckta medier. ...
- Times New Roman. Times New Roman är en variant av det gamla Times-teckensnittet från Serif-gruppen. ...
- Helvetica. ...
- Tider. ...
- Courier Nytt. ...
- Verdana. ...
- Kurir. ...
- Arial Smal.
Varför ser mitt teckensnitt konstigt krom ut?
Många gånger kan hårdvaruaccelereringsfunktionen också orsaka konstiga text- och typsnittsproblem i webbläsare. Att stänga av hårdvaruacceleration löser ibland problemet. När du har inaktiverat maskinvaruacceleration startar du om Google Chrome så ska du inte längre visa problem med text och teckensnitt.
Vilka är standardteckensnitt för Google Chrome?
Standard: Times New Roman i Windows. Serif-teckensnitt. Standard Times New Roman i Windows. Sans-serif teckensnitt.
Vad är standardtypfamiljen i HTML?
Standardanvändargränssnittet sans-serif-teckensnitt. Detta är exempel på ui-sans-serif-text. Standard monospace-teckensnitt för användargränssnitt. Detta är exempel på ui-monospace-text.
Varför fungerar inte teckensnittsfamiljen?
Detta är ett gammalt inlägg, men om människor har samma typ av problem och hamnade här, föreslår jag att du ser till att inga fel finns i din css-fil (det enklaste sättet att kontrollera är att kommentera alla inställningar utom teckensnittsfamiljen eller ersätt css-filen med en som bara har inställningen för teckensnittsfamiljen).
Vad är min FON?
Ladda bara upp en bild, klicka på teckensnittet du vill identifiera och kolla in resultaten. För bästa resultat, ladda upp en bild av god kvalitet och se till att texten är horisontell. Vi upptäcker texten i bilden automatiskt och sedan kan du klicka på det teckensnitt du vill ha.
Vad är skillnaden mellan typsnitt och typsnitt?
Typsnitt benämns vanligtvis med familj + ansikte. Till exempel skulle Helvetica Bold Italic kallas typsnitt där Helvetica är familjen och Fet Italic är ansiktet. Font - Hänvisar till datorprogrammet som innehåller information angående visning och utmatning av ett typsnitt.
Hur ändrar jag mitt teckensnitt?
Ändra typsnittsstorlek
- Öppna enhetens Inställningar-app .
- Tryck på Tillgänglighet Teckenstorlek.
- Använd skjutreglaget för att välja din teckenstorlek.
Vad är font face i HTML?
HTML <font> face Attribute används för att specificera typsnittet för texten inuti <font> element. Syntax: <font face = "font_family"> Attributvärden: Den innehåller ett enda värde font_family som används för att specificera teckensnittsfamiljen.
 Naneedigital
Naneedigital

![Hur man identifierar ett falskt Google-inloggningsformulär [Chrome]](https://naneedigital.com/storage/img/images_1/how_to_identify_a_fake_google_login_form_chrome.png)

