Skaffa en konsollogg
- I Google Chrome klickar du på de tre punkterna i det övre högra hörnet av webbläsaren.
- Klicka sedan på Fler verktyg > Utvecklarverktyg. ...
- Välj fliken Konsol på utvecklarpanelen.
- Klicka på kugghjulsikonen för att öppna konsolinställningarna.
- Hur sparar jag min webbläsarkonsollogg?
- Hur ser jag konsolloggar i Chrome?
- Hur hittar jag konsolloggen?
- Hur sparar jag konsolloggen i Firefox?
- Hur visar jag min konsol i Chrome?
- Varför fungerar inte konsolloggen i Chrome?
- Hur ser jag dvs loggar?
- Hur ser jag konsolloggen i Visual Studio?
- Hur kör jag kod i webbläsarkonsolen?
- Hur skriver du i webbläsarkonsolen?
- Hur ser jag konsolloggen i Firefox?
Hur sparar jag min webbläsarkonsollogg?
Google Chrome
- Steg 1: Öppna utvecklarverktygen. Tryck på F12 eller högerklicka med musen på någon del av sidan och välj Inspektera från rullgardinsalternativen:
- Steg 2: Byt till fliken Konsol.
- Steg 3: Spara loggarna. Alternativ 1: Högerklicka på valfri plats i konsolinnehållet och välj "Spara som...", enligt nedanstående:
Hur ser jag konsolloggar i Chrome?
Samla Chrome-konsolloggar
- Klicka på och sedan på Fler verktyg i din Chrome-webbläsare > Utvecklarverktyg. ...
- Klicka på inställningsikonen längst upp till höger på verktygsmenyn för utvecklare .
- Markera följande kryssrutor under avsnittet Konsol: ...
- Klicka på för att stänga sidan uppe till höger . ...
- Klicka på fliken Konsol.
Hur hittar jag konsolloggen?
1. Hämta loggar för Chrome
- Öppna Chrome-huvudmenyn.
- Välj Fler verktyg > Utvecklarverktyg.
- Beroende på vilka loggar du behöver väljer du fliken Nätverk eller konsol för att få de loggar du behöver.
Hur sparar jag konsolloggen i Firefox?
Samla konsolloggar på Firefox
- Klicka på i Firefox > Webbutvecklare > Webbkonsol. ...
- Markera kryssrutan Persist Logs uppe till höger på konsolen.
- Klicka på kryssrutan över beständiga loggar .
- Välj .
- Markera kryssrutan Aktivera tidsstämplar i avsnittet Webkonsol.
- Klicka på fliken Konsol så visas konsolen igen.
Hur visar jag min konsol i Chrome?
Gå till konsolen i dina dev-verktyg och högerklicka på ett felmeddelande. Håll muspekaren över alternativet "filter" och välj sedan visa allt.
Varför fungerar inte konsolloggen i Chrome?
Jag gick in i Inställningar > Inställningar och klickade på [Återställ standardinställningar och ladda om]. Kom bara ihåg vad dina inställningar var. Jag upplevde samma problem. Lösningen för mig var att inaktivera Firebug eftersom Firebug avlyssnade loggarna i bakgrunden vilket ledde till att inga loggar visas i Chrome-konsolen.
Hur ser jag dvs loggar?
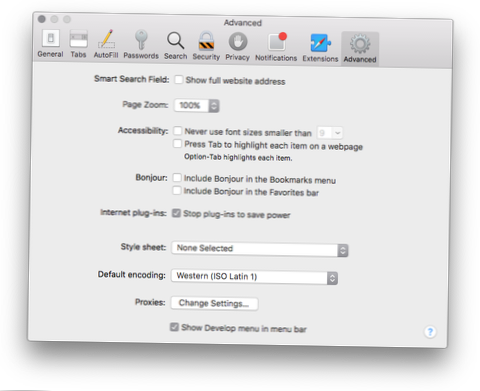
Var lagras IE11-loggar i systemet ?
- Öppna fönstret Internetalternativ från Verktyg-menyn.
- På fliken Avancerat i avsnittet Bläddring ser du alltid Spela in meddelanden från utvecklarkonsolen.
Hur ser jag konsolloggen i Visual Studio?
Aktivera vy över Terminal och Debug Console (gå till Visa-menyn och välj Terminal). Du kan trycka på F5 för felsökning eller Ctrl-F5 för Kör utan felsökning.
Hur kör jag kod i webbläsarkonsolen?
Tryck på Command + Option + J (Mac) eller Control + Shift + J (Windows, Linux, Chrome OS) för att öppna konsolen, här på den här sidan. figur 2. Denna handledning till vänster och DevTools till höger.
Hur skriver du i webbläsarkonsolen?
JavaScript kan "visa" data på olika sätt:
- Skriva in i ett HTML-element med innerHTML .
- Skriva in i HTML-utdata med hjälp av dokument.skriva() .
- Skriva in en varningsruta med hjälp av fönster.varna() .
- Skriva till webbläsarkonsolen med hjälp av konsolen.logga() .
Hur ser jag konsolloggen i Firefox?
Du kan öppna webbläsarkonsolen på ett av två sätt: från menyn: välj "Webbläsarkonsol" från undermenyn Web Developer i Firefox-menyn (eller Verktyg-menyn om du visar menyraden eller är på macOS). från tangentbordet: tryck på Ctrl + Skift + J (eller Cmd + Skift + J på en Mac).
 Naneedigital
Naneedigital

![Ställ in en genväg för att ange din e-postadress [iOS]](https://naneedigital.com/storage/img/images_1/set_up_a_shortcut_to_enter_your_email_address_ios.png)