- Hur länkar jag Google-teckensnitt?
- Vilka Google-teckensnitt passar bra tillsammans?
- Hur länkar jag Google-teckensnitt till HTML?
- Hur jämför jag Google-teckensnitt?
- Är Google-teckensnitt gratis?
- Hur får jag ett teckensnitt från Google Fonts?
- Hur parar jag ihop olika teckensnitt?
- Vad gör en bra typsnittsparning?
- Hur kombinerar jag teckensnitt?
- Hur lägger du till en teckensnittsfamilj i HTML?
- Hur får jag reda på ett teckensnitt på en webbplats?
- Hur laddar jag ner Google-teckensnitt till HTML?
Hur länkar jag Google-teckensnitt?
Kopiera ditt Google Font-skript
- Navigera till teckensnitt.Google.com.
- Sök efter önskat typsnittsnamn i sökfältet.
- Klicka på teckensnittsnamnet för att se en komplett lista över stilar som är tillgängliga att importera.
- Klicka på + Välj den här stilen bredvid varje stil du vill importera från det här teckensnittet.
Vilka Google-teckensnitt passar bra tillsammans?
Låt oss ta en titt på de 10 bästa Google-typsnittskombinationerna som trender 2020.
- 1 - Merriweather och Montserrat.
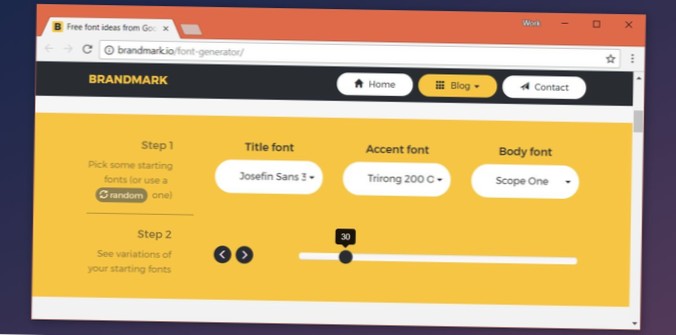
- 2 - Josefin Sans och Amatic SC. ...
- 3 - PT Sans och PT Sans Smal. ...
- 4 - Fjalla One och Noto Sans. ...
- 5 - Alegreya och Lato. ...
- 6 - Playfair Display och Source Sans Pro. ...
- 7 - Roboto och Roboto kondenserade. ...
Hur länkar jag Google-teckensnitt till HTML?
Steg
- Kopiera / klistra in <länk> tagg som visas i avsnittet "Bädda in teckensnitt" i din HTML <huvud> märka.
- Lägg sedan till raden som visas i avsnittet "Ange i CSS" i ditt CSS-formatmall till den klass eller väljare som motsvarar din text.
Hur jämför jag Google-teckensnitt?
Jämför teckensnitt för perfekt parning
När du surfar på teckensnitt på Google-teckensnitt kan du hålla muspekaren över ett teckensnitt och klicka på länken "Se exemplar" för att undersöka teckensnittet ytterligare. Längst ner på nästa sida hittar du en "populär parning" -funktion.
Är Google-teckensnitt gratis?
Gratis att använda
Alla teckensnitt släpps under öppen källkodslicenser. Du kan använda dem i alla icke-kommersiella eller kommersiella projekt.
Hur får jag ett teckensnitt från Google Fonts?
Kan jag ladda ner teckensnitten på Google-teckensnitt till min egen dator? Ja. För att ladda ner teckensnitt, skapa helt enkelt ett urval av teckensnitt, öppna lådan längst ner på skärmen och klicka sedan på ikonen "Ladda ner" i det övre högra hörnet av urvalsfacket.
Hur parar jag ihop olika teckensnitt?
En guide för icke-designer för parning av teckensnitt
- 1 Kombinera en serif med en sans serif. ...
- 2 Undvik liknande klassificeringar. ...
- 3 Kontraststorlekar. ...
- 4 Kontrastviktsvikter. ...
- 5 Tilldela olika roller till varje typsnitt. ...
- 6 Blanda inte olika stämningar. ...
- 7 Blanda olika teckensnitt med neutrala typer. ...
- 8 Undvik motsägelsefulla kombinationer.
Vad gör en bra typsnittsparning?
Traditionellt innebär detta att para en serif med en sans serif. Typsnitt kommer i allmänhet att konflikt om de är för lika: två ständigt olika serifs eller sans serifs skapar sällan fina typsnittsparningar. Som designer är det viktiga att skapa en tydlig hierarki.
Hur kombinerar jag teckensnitt?
Hur man kombinerar teckensnitt - regler, tips och tricks
- Välj kompletterande teckensnitt. Många teckensnitt har olika stämningar eller personligheter - seriös, avslappnad, lekfull, elegant. ...
- Upprätta en visuell hierarki. ...
- Tänk på sammanhanget. ...
- Blanda serifs och sans serifs. ...
- Skapa kontrast. ...
- Undvik konflikter. ...
- Undvik att para ihop teckensnitt som är för lika. ...
- Använd teckensnitt från samma familj.
Hur lägger du till en teckensnittsfamilj i HTML?
Så här lägger du till anpassade teckensnitt till din webbplats med @ font-face
- Steg 1: Ladda ner teckensnittet. ...
- Steg 2: Skapa ett WebFont-kit för korsning. ...
- Steg 3: Ladda upp teckensnittsfilerna till din webbplats. ...
- Steg 4: Uppdatera och ladda upp din CSS-fil. ...
- Steg 5: Använd det anpassade teckensnittet i dina CSS-deklarationer.
Hur får jag reda på ett teckensnitt på en webbplats?
- Högerklicka > inspektera elementet.
- Gå till fliken "Resurser" och hitta "Teckensnitt" i rullgardinsmappar. Fliken "Resouces" kan kallas "Application"
- Högerklicka på teckensnitt (i .woff-format) > öppna länken i ny flik (detta ska ladda ner teckensnittet i .woff-format.
- Hitta en teckensnittsomvandlare 'Woff to TTf or Otf' online.
- Njut av efter konvertering!
Hur laddar jag ner Google-teckensnitt till HTML?
Hur man använder Google-teckensnitt lokalt
- Ladda ner teckensnittet: Observera att google tillhandahåller . ...
- Extrahera Roboto. zip-fil så visas alla 10+ Roboto-teckensnitt med . ...
- Nu måste du konvertera din . ttf-teckensnittsfil till woff2, eot, wof-format också. ...
- Ladda upp de nedladdade teckensnittsfilerna till din server. ...
- Ställ in önskad typsnittsfamilj till tematexten, rubrikerna eller länkarna:
 Naneedigital
Naneedigital