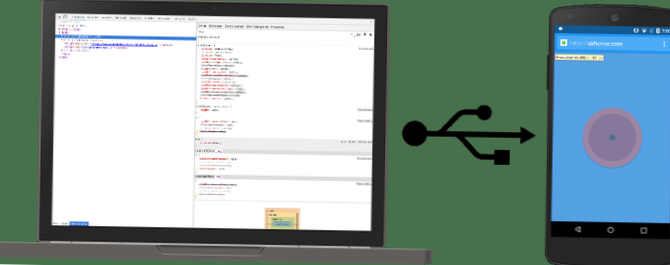
Öppna Chrome på din Android-enhet. I chrome: // inspect / # -enheterna ser du din Android-enhets modellnamn följt av serienumret. Nedan kan du se versionen av Chrome som körs på enheten, med versionsnumret inom parentes. Varje öppen Chrome-flik får sin egen sektion.
- Hur felsöker jag Chrome?
- Hur öppnar jag utvecklarverktyg i Chrome?
- Hur hittar jag utvecklingsverktyg i Chrome mobile?
- Hur visar jag dolda fel i Chrome?
- Hur felsöker jag min front-end-kod?
- Hur öppnar jag en flik i Google Chrome?
- Hur ser jag JavaScript i krom?
- Hur ser jag JavaScript i krom?
- Var är verktygsmenyn i Chrome?
- Hur ser jag konsolen i Chrome Mobile?
- Hur ser jag konsolloggen i Chrome mobile?
Hur felsöker jag Chrome?
Tryck på F12-funktionsknappen i Chrome-webbläsaren för att starta JavaScript-felsökaren och klicka sedan på "Skript". Välj JavaScript-filen överst och placera brytpunkten för felsökaren för JavaScript-koden. Ctrl + Skift + J öppnar utvecklarverktyg.
Hur öppnar jag utvecklarverktyg i Chrome?
För att öppna utvecklarkonsolen i Google Chrome, öppna Chrome-menyn i det övre högra hörnet av webbläsarfönstret och välj Fler verktyg > Utvecklarverktyg. Du kan också använda genvägen Alternativ + ⌘ + J (på macOS) eller Skift + CTRL + J (på Windows / Linux).
Hur hittar jag utvecklingsverktyg i Chrome mobile?
Android
- Aktivera utvecklarläget genom att gå till Inställningar > Om telefonen trycker du sedan på Byggnummer 7 gånger.
- Aktivera USB-felsökning från utvecklaralternativ.
- Öppna DevTools på skrivbordet, klicka på mer-ikonen och sedan på Fler verktyg > Fjärrenheter.
- Markera alternativet Upptäck USB-enheter.
- Öppna krom på din telefon.
Hur visar jag dolda fel i Chrome?
- Öppna DevTools. Tryck på Command + Option + J (Mac) eller Control + Shift + J (Windows, Linux, Chrome OS) för att hoppa rakt in i konsolpanelen i Chrome DevTools. Eller navigera till Fler verktyg > Utvecklarverktyg från Chrome-menyn och klicka på fliken Konsol.
- Identifiera felet. Felkonsolen öppnas.
Hur felsöker jag min front-end-kod?
Trösta
- Välj Fler verktyg > Utvecklarverktyg från Chromes huvudmeny.
- Högerklicka på ett sidelement och välj Inspektera.
- Tryck på Command + Option + I (Mac) eller Control + Shift + I (Windows, Linux).
Hur öppnar jag en flik i Google Chrome?
Öppna nätverkspanelen
Öppna DevTools genom att trycka på Control + Shift + J eller Command + Option + J (Mac). Konsolpanelen öppnas. Du kanske föredrar att docka DevTools längst ner i fönstret. Klicka på fliken Nätverk.
Hur ser jag JavaScript i krom?
Aktivera JavaScript i Google Chrome
- Öppna Chrome på din dator.
- Klicka på Mer längst upp till höger. inställningar.
- Klicka på Sekretess och säkerhet. Webbplatsinställningar.
- Klicka på JavaScript.
- Aktivera Tillåtet (rekommenderas).
Hur ser jag JavaScript i krom?
För att öppna fönstret för utvecklarkonsolen på Chrome, använd kortkommandot Ctrl Shift J (på Windows) eller Ctrl Option J (på Mac). Alternativt kan du använda Chrome-menyn i webbläsarfönstret, välja alternativet "Fler verktyg" och sedan välja "Utvecklarverktyg."
Var är verktygsmenyn i Chrome?
Det är i det övre högra hörnet av Chrome-fönstret. En rullgardinsmeny visas. Välj Fler verktyg. Detta är nära mitten av rullgardinsmenyn.
Hur ser jag konsolen i Chrome mobile?
Klicka på alternativet Inspektera under fliken du vill visa webbkonsolen för. Ett nytt fönster öppnas. Du kan interagera med Chrome-webbläsaren på din Android-telefon via den vänstra panelen i det här fönstret eller så kan du interagera med den på din enhet så länge du inte kopplar bort den från din dator.
Hur ser jag konsolloggen i Chrome mobile?
För att komma åt det, öppna Chrome Developer-verktygen från menyn Fler verktyg. Inuti den måste du öppna vyn för fjärrenheter från menyn Fler verktyg. Vyn visar alla anslutna Android-enheter och kör emulatorinstanser, alla med sin egen lista över aktiva webbvyer.
 Naneedigital
Naneedigital